Creating a Web Front-End for a MySQL Database | A Comprehensive Guide
By integrating a user-friendly interface with a powerful database management system like MySQL, you can effectively interact with and present data to users. creating a web front-end for a MySQL database is an essential skill for web developers and data-driven applications.
It includes Designing the Database Schema, Selecting a Web Development Framework, Establishing Database Connectivity as well as Testing and Deployment. In this article, we will explore the necessary steps and tools required to create a web front-end for a MySQL database.

The Building Blocks
Before we dive into construction, let’s gather the essential tools:
- HTML, CSS, and JavaScript: These are the foundational elements of any web page. HTML provides the structure, CSS adds the visual styling, and JavaScript injects interactivity.
- Server-side Language: This acts as the intermediary between your web front end and the MySQL database. Popular options include PHP, Python with Django, and Node.js with Express.
- Database Connectivity Library: This facilitates communication between your server-side language and the MySQL database. MySQLi for PHP, Django’s built-in database support, and mysql2 for Node.js are some examples.

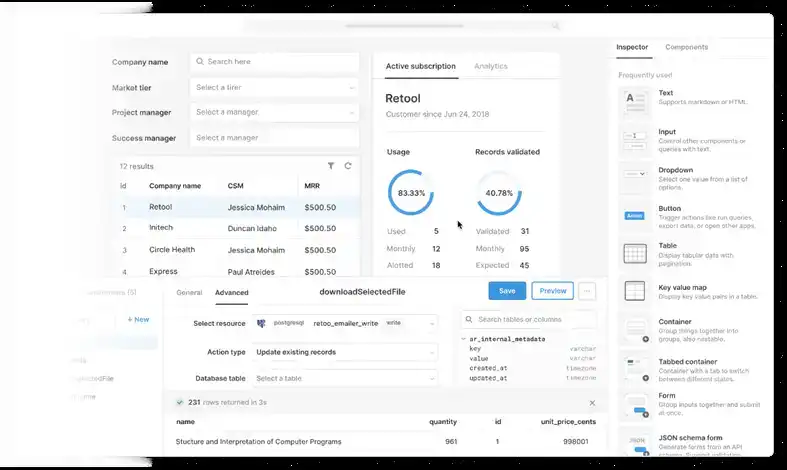
Figure 01: Creating a Web Front-End for a MySQL Database by using Retools
Laying the Foundation
Now its time to design the whole ineterface of the web with a little bit styling into it.
- Design your Interface: Sketch out the visual layout of your web page. What information will you display? How will users interact with it?
- Craft the HTML Structure: Build the basic framework of your web page using HTML tags like <head>, <body>, and <div> for different sections.
- Style it Up with CSS: Add visual appeal with CSS. Define colors, fonts, layouts, and any other visual elements.
Building the Bridge
Now, it’s time to connect the front end to the database:
- Write Server-side Code: Use your chosen server-side language and database connectivity library to:
- Establish a connection: Create a bridge between your code and the MySQL database.
- Execute SQL Queries: Write queries to retrieve data from specific tables and columns in your database.
- Process and Format Data: Manipulate the retrieved data, if necessary, to prepare it for display on the front end.
- Incorporate Front-end Interactions: Use JavaScript to handle user actions like form submissions, button clicks, and data filtering. Send these actions to the server-side for processing and update the webpage dynamically.
Bringing it to Life
Now, it’s time to bringing theme to life:
- Display the Data: Integrate the processed data from the server-side into your HTML structure using JavaScript or templating engines like Jinja2 for Python or Pug for Node.js.
- Add Functionality: Implement features like data filtering, sorting, and user input forms to allow users to interact with the database meaningfully.
- Testing and Deployment: Thoroughly test your web application for functionality and bugs. Finally, deploy it to a web server to make it accessible online.
Testing and Deployment
Thoroughly test your web front-end to ensure its functionality, usability, and security. Perform unit tests, integration tests, and user acceptance tests to identify and fix any issues. Once tested, deploy your web front-end to a web server or a cloud platform to make it accessible to users.
Additional Information to Remember
Building a web front end for your MySQL database empowers you to unlock its true potential. By mastering the essential tools and techniques, you can transform your data into a vibrant, interactive online experience. These are the things we should always remember while doing it.
- Security is paramount: Implement proper authentication and authorization mechanisms to protect your database from unauthorized access.
- User experience matters: Focus on creating a user-friendly and intuitive interface for seamless interaction with your data.
- Performance is key: Optimize your code and database queries for faster loading times and a smooth user experience.
Frequently Asked Questions
How can I make my FAQ page more user-friendly?
To make your FAQ page more user-friendly, consider the following tips:
- Ensure the FAQs are easy to find on your website.
- Write the questions from the perspective of your customers.
- Present the FAQs in a clear question-and-answer format.
- Keep the answers concise and to the point.
Are there any tools available to help me create an effective FAQ page?
Yes, there are tools available to assist you in creating an effective FAQ page. For example, you can use platforms like Jimdo, which provides examples and guidance on writing FAQs. Additionally, you can refer to resources like Answer the Public, Google Trends, and competitor sites to gather data and insights for your FAQs.
How can I structure my FAQs to cater to different types of questions?
To structure your FAQs effectively, consider the following:
- Categorize your FAQs based on common topics or themes.
- Provide an index or search functionality to help users find relevant questions.
- Consider formatting your FAQs similarly to articles, as Wikipedia does.
- Keep your FAQs up to date by regularly reviewing and updating them based on user questions and industry trends.
To Conclude
Creating a web front end for a MySQL database involves an amalgamation of web development technologies and database connectivity. By integrating HTML, CSS, JavaScript, server-side scripting, and secure database connectivity, developers can craft powerful applications that harness the capabilities of MySQL databases while providing an intuitive and responsive user experience.