5 Tips to Cache Websites and Boost Speed
Often when we think about speeding up and scaling, we focus on the application layer itself. We look at the web server tier, and database tier, and optimize the most resource-intensive pages.
There’s much more we can do to speed things up if we only turn over the right stones. Whether you’re using WordPress or not, many of these principles can be applied. However, we’ll use WordPress as our test case.

Test Your Website Speed
There are web-based speed testing tools that will help with this step. Take a look at Webpagetest , Pingdom tools, and Google’s Chrome plugin Pagetest which integrates right into your browser. If you’re using Firefox, take a look at YSlow.
If you’ve already got the WordPress plugin W3 Total Cache installed, that also integrates with Google Speed Test through an API key. That integrates right into your WordPress dashboard.
1. Reduce Objects
The first thing you can do to improve page performance and response is to make the page simpler. Fewer images, fewer posts, fewer plugins, fewer widgets and so forth all contribute to a speedier page.
Obviously, you don’t want to forfeit functionality, but if you are loading 20 posts, you might want to reduce them to five or ten. If you are calling out to third-party APIs to load badges, Twitter counts, or SKYPE buttons, consider each and its effect on webpage load times.
If you have access to the underlying HTML, your application should try to reduce the number of DOM objects that are created. These are created as the HTML is parsed. A simpler structure here means faster page load times.
2. Compress Objects
Your page is full of objects. Many of them such as images, can be compressed. This saves server storage space and is a smaller object to copy across the network to the end users browser. The web page test will show you a list of objects that are good candidates for compression.
3. Employ Page & Object Caching
An object cache will store name/value pairs in memory for your application. Essentially the webserver tier will cache data that it reads from the database to avoid additional round trips and network overhead. For most of us, we’ll want to get Memcached installed in our web server tier.
For a page cache, take a look at Varnish. This can also be installed by the package manager. A page cache is like a tiny hyper efficient web server. It can sit on the web server itself or on its own server if you have many web servers in your environment.
Lastly, if you have not already, grab the W3 Total Cache plugin for WordPress. This plugin integrates directly with these two types of caches. Simply click the Performance tab, select General Settings, and scroll to the object cache and varnish sections.
4. Browser Caching
Browser caching is a tricky one. You might think this is totally in the hands of the end user. As it turns out, however, the objects your webserver sends back to clients specify various caching information in the HTTP headers.
Since we’re encouraging you to test things yourself, fire up your command line terminal, and use “curl” to take a look at the headers of a file on your web server. Here’s an example:
$ curl -I http://www.iheavy.com/files/pros.gif HTTP/1.1 200 OKDate: Tue, 01 Nov 2011 04:58:55 GMTServer: Apache/2.2.3 (CentOS)Last-Modified: Wed, 24 Aug 2011 01:06:09 GMTETag: "1649b1fb-5562-4ab35eadfe240"Accept-Ranges: bytesContent-Length: 21858Content-Type: image/gifNow we’ll go ahead and enable W3 Total Cache in wordpress, then rerun the same curl command again:
$ curl -I http://www.iheavy.com/files/pros.gif HTTP/1.1 200 OKDate: Tue, 01 Nov 2011 05:01:27 GMTServer: Apache/2.2.3 (CentOS)Last-Modified: Wed, 24 Aug 2011 01:06:09 GMTETag: "5562-4ab35eadfe240"Accept-Ranges: bytesContent-Length: 21858Cache-Control: max-age=31536000, public, must-revalidate, proxy-revalidateExpires: Wed, 31 Oct 2012 05:01:27 GMTVary: User-AgentPragma: publicX-Powered-By: W3 Total Cache/0.9.2.3Content-Type: image/gifThe main line we’re interested in here is the cache-control line. Notice that the object has an expiration of 31536000. Turns out that is the number of seconds in one week. This tells the browser to keep these objects in its own cache and not refetch from the web server each time. That’s a tremendous speedup.
5. Employ a CDN
If you haven’t heard of CDN before, it stands for content delivery network. Dropbox, the filesharing service is essentially a CDN service with a handsome user interface built on top of it. Akamai is another famous CDN solution, one of the most mature, and respected available. If you’re on Amazon you might look at CloudFront, their CDN solution.
What is a CDN exactly? Consider your pressing need for some basic groceries. Maybe you need juice, a sandwich, beer or cigarettes. If you’re walking around the city, you’ll find a deli on every corner.
That’s the quickest way to get those items, a short walk and a short line. When you need bigger items, you might make a weekly trek to Whole Foods. From the perspective of food and beverage manufacturers, you certainly want to get your products into the delis. They are your grocery distribution networks if you will.
W3 Total Cache supports Amazon CloudFront, simply enter your private and secret keys, and save. Then upload all of your content up to S3 and you’ll be benefiting from a CDN in no time.
Test again
Now that you’ve had a chance to look at all these caching opportunities, and hopefully implemented many of them in WordPress, rerun your Google Speed Test.

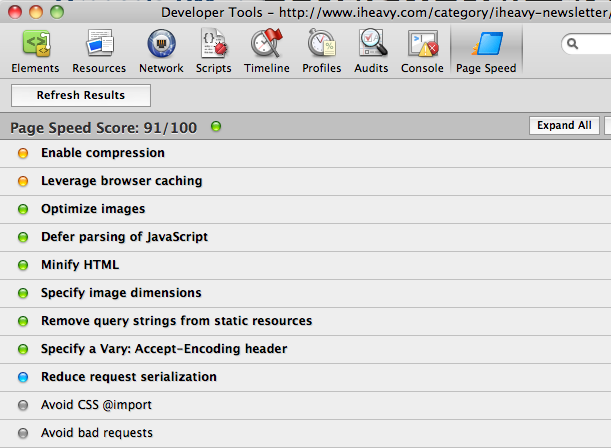
Google Page Test – Score of 91
We were able to raise our score from the mid-70’s to 91 after tweaking various pieces of the site. We haven’t even implemented image sprites yet.
Hopefully this time around you’ll see some objects loaded via CDN, more objects compressed, and proper expirations on most if not all content on your site.
CDN & Caching Are Closer Than You Think
Most internet sites can make great gains in faster response time by looking in the right places. Application and server rearchitecting give you a lot, but usually involve more complex and ongoing effort by developers.
However, the basic caching improvements we described above will make a big difference as well. CDN and caching technology are a lot more within reach than you think it is.
Conclusion
I think tip number one is very true. I always believe that a simple website is a good one. There are fewer problems and they are usually easier to navigate.
I agree less clutter is better. I also think one should weigh the benefits of CDN before jumping into it because it adds an extra layer of complexity. So, it better add a lot of value to be worth it. We had an old saying, if you have a tough-to-solve problem in the code, good chance it’s the cache (I’m considering CDN to be a cache). Especially when you need to support multiple environments, like production, staging, testing, and dev. Thanks for the post.